
「優良WEB」様に「best-day」を掲載いただきました。
Blogブログ
広告
#WEBサービス

みなさん、スマホやパソコンでインターネットを閲覧する時、どのブラウザを使用していますか?
有名ブラウザは、「Internet Explorer・Google Chrome・Mozilla Firefox・Safari・Microsoft Edge」などがあります。
「ブラウザなんて、ウェブサイト見れればどれも一緒でしょ!」と思っている方、
いいえ。違うんです!!ブラウザによって色々と特徴があるんです!くぅ〜〜〜!!(川平慈英風)
・・・。
カスタマイズして自分好みにできるブラウザや、ウェブ閲覧に特化し閲覧スピードが早いブラウザなど、各々のブラウザによって特徴(メリット・デメリット)があります。
今回の記事は、日本・世界でのブラウザシェア率No.1の「Google Chrome」に、追加すると仕事効率がめちゃめちゃ上がる「Google Chrome拡張機能」をご紹介していこうと思います!

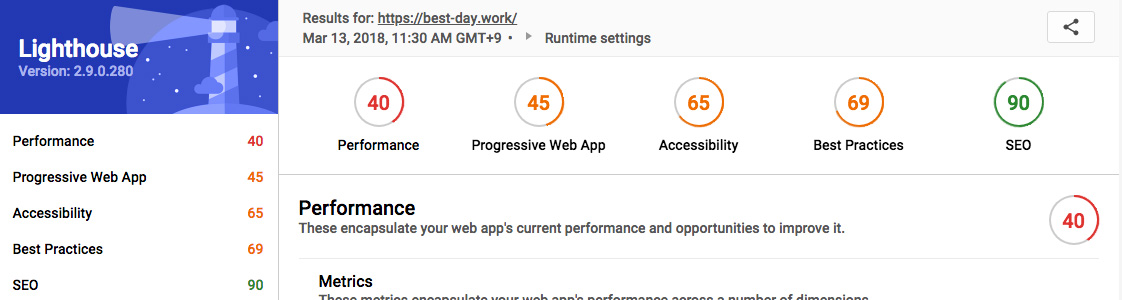
Lighthouseは2月6日にGoogle公式ブログで紹介されていた新しい拡張機能です。
Webページの品質向上のために、具体的な対策を提示してくれます。

当サイトも検証しましたが、「Performance」赤点ですね。「SEO」はいい感じです!
対策もしっかり書かれているので、Webサイト製作者はオススメです!

サイトのリンクを貼りたいときなどにURLだけだと後々なんのURLだったのかがわからなくなってしまうので、「Copy Title+URL to clipboard」を使うと、【サイトタイトル:URL】のような文を自動的に生成してくれます!
Webサイト製作時に参考サイトなんかを複数書き出すときに重宝しています!

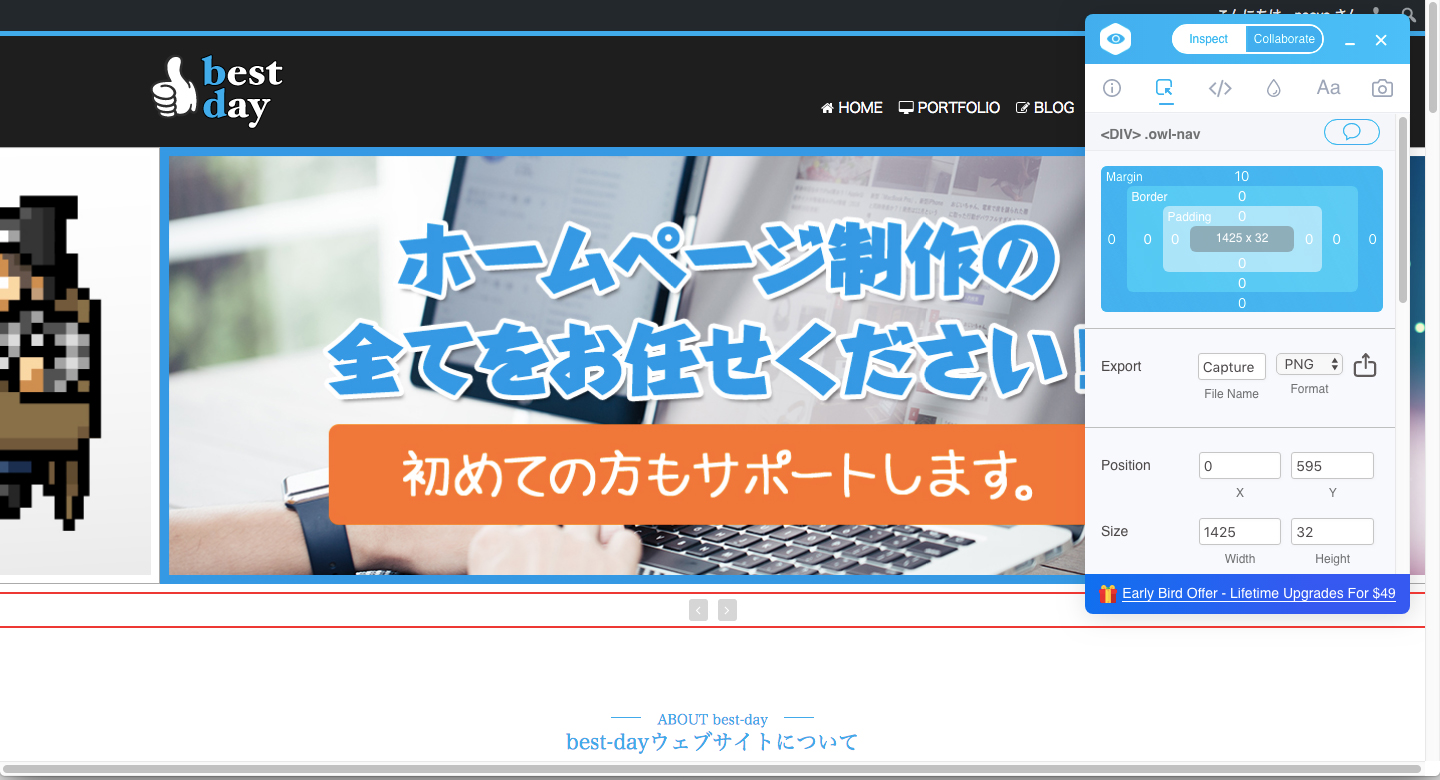
カラーやテキストの編集・要素のサイズの計測・画像ファイルのダウンロード等が変更できる拡張機能。デベロッパーツールのわかりやすいやつみたいなポジションです。

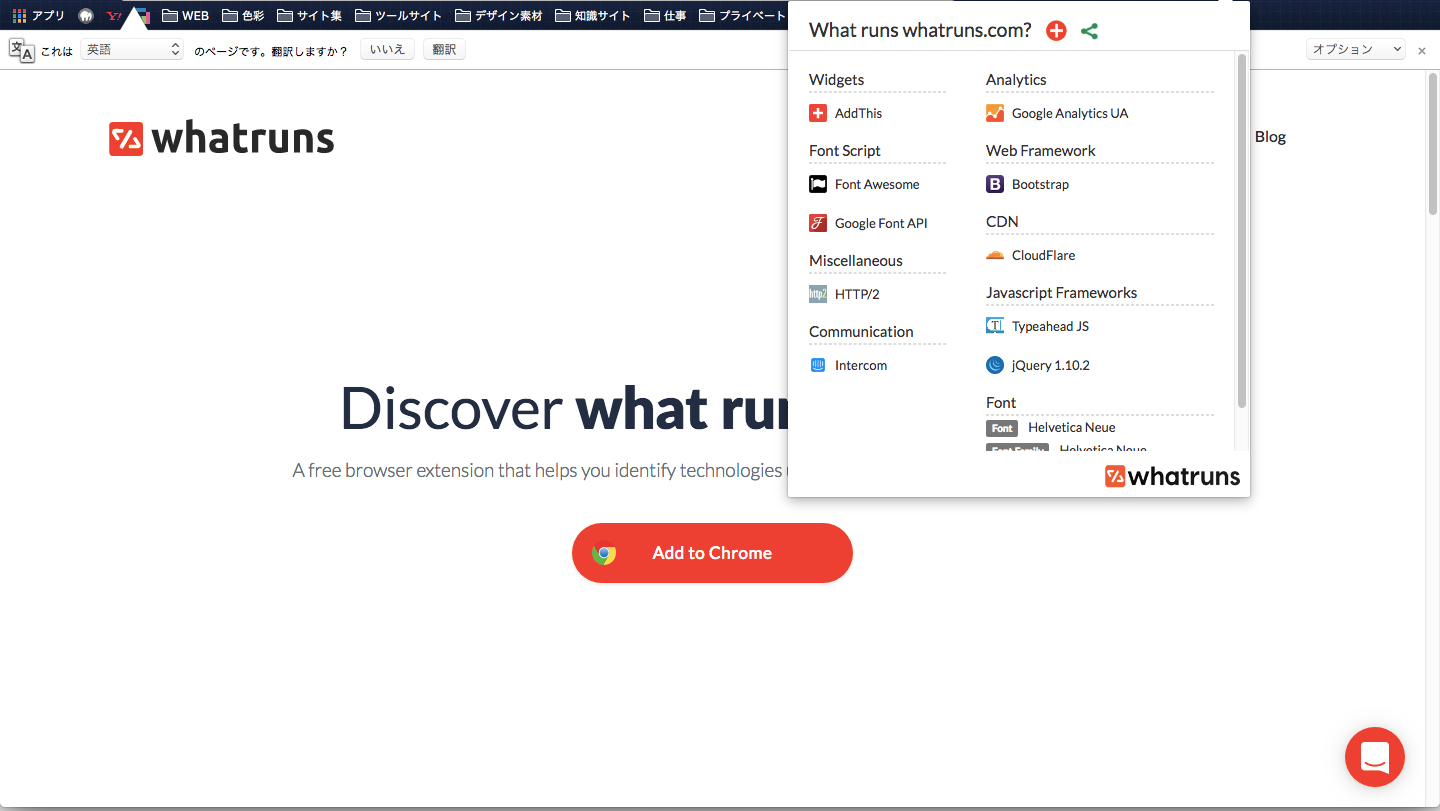
使用サーバー・フレームワーク・Wordpressのテーマやプラグインなどの情報を調べたいときに使える便利な拡張機能。これは、非常に重宝しています。

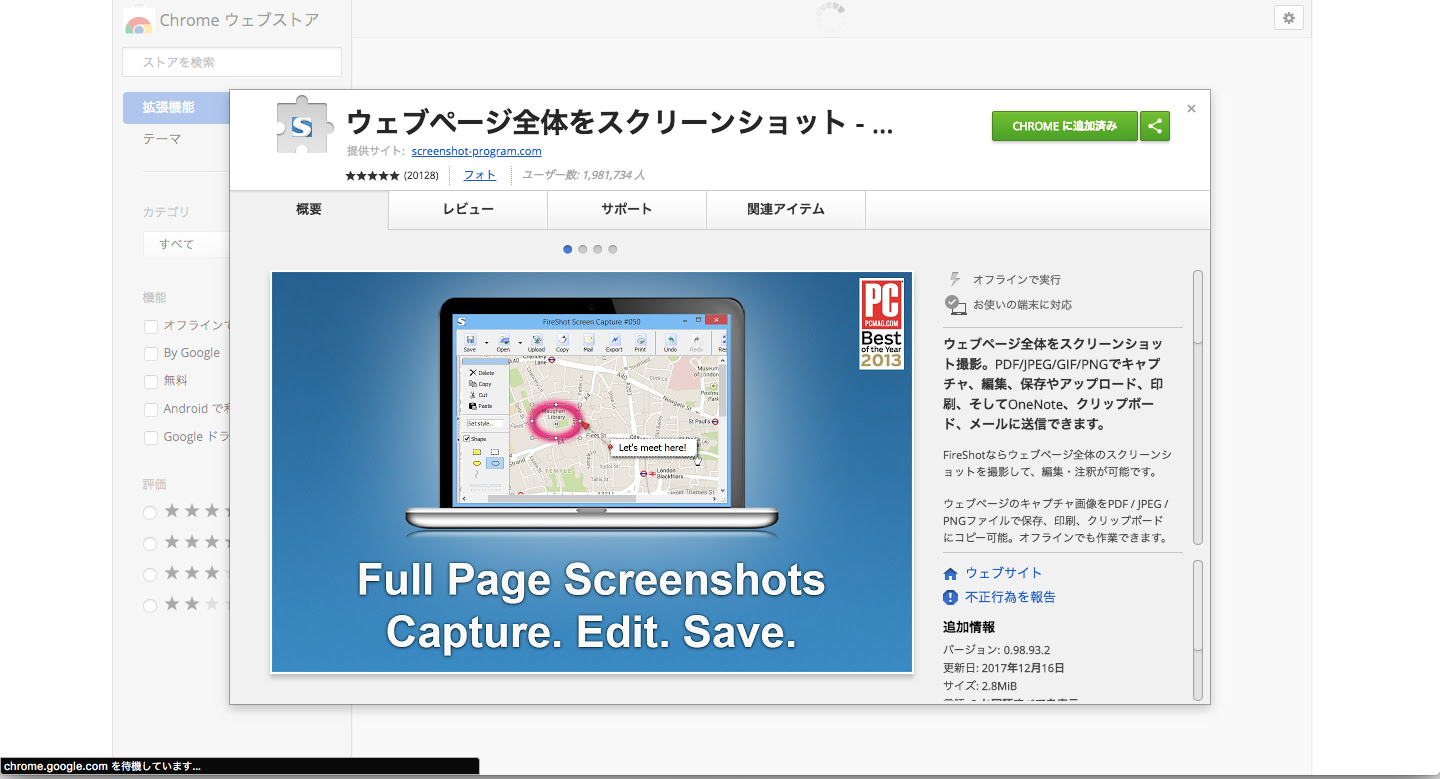
スクリーンショットを撮る拡張機能です。スクリーンショットを撮影する部分を「ページ全体」「目に見える部分」「選択した部分」から選べ、保存形式もjpgだけでなくpdfで保存することも可能。
今回紹介した、5つの「Google Chrome拡張機能」は、Web製作時に非常に重宝しているものですので、Web製作をしている方で、今回ご紹介した「Google Chrome拡張機能」を導入をしていない方は、ぜひ導入をオススメします!!
広告
ホームページ制作・WEBサイト制作に関する
ご依頼・ご相談・ご質問などお気軽にお問い合わせください。
外注・業務委託・WEBサイト制作パートナーを
お探しの制作会社様もお気軽にお問い合わせください。