
Advanced Custom Fieldsの日付選択ツールを使用して、日付のカウントダウンする方法
#WordPress

wordpressでカスタム投稿タイプにタクソノミー(カテゴリー)を作成し、ターム(タグ)ごとに設定された画像が表示されるようにしたいということありませんか?
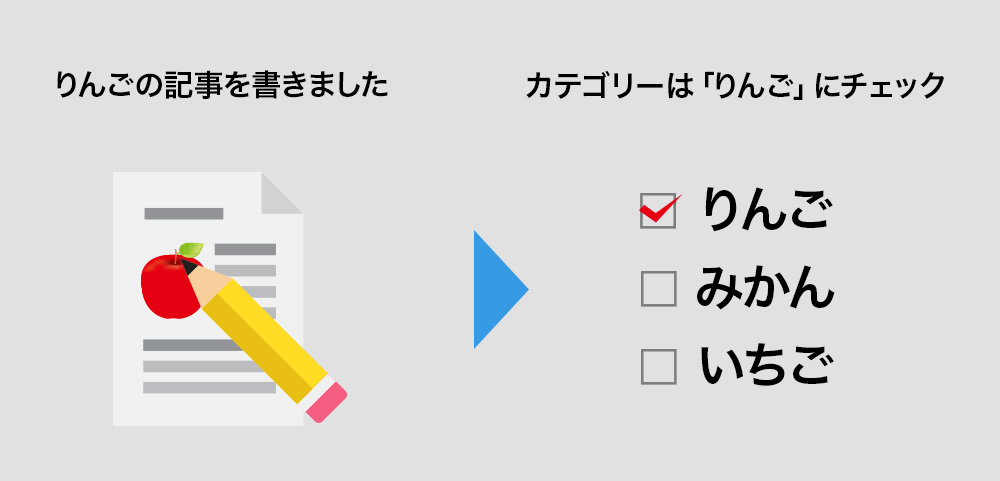
例えば、りんごの記事を書いたとします。
カスタム分類には、
の3つの分類があります。今回はりんごの記事を書いたので、りんごにチェックをいれますよね?

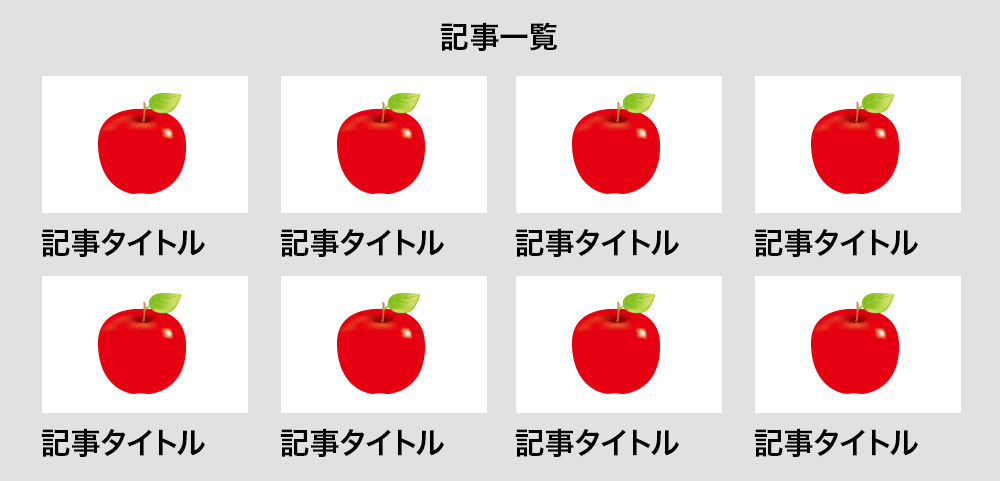
チェックをいれたときに記事一覧などで、りんごの画像が表示されたら直感的にわかりやすくていいですよね?

今回は、『Advanced Custom Fieldsで、タームごとに画像を設定し表示させる方法』を書いていきたいと思います。
この記事の目次
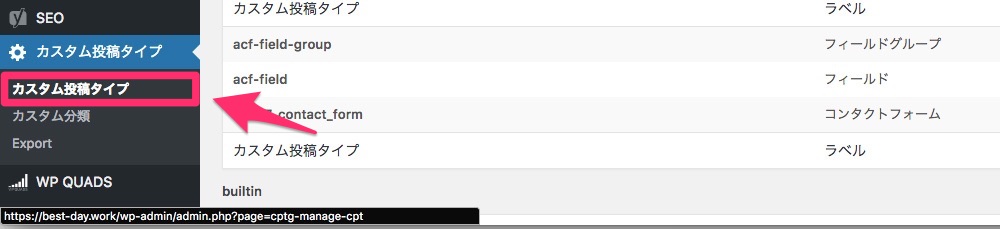
まず、カスタム投稿タイプを作成します。
プラグインから、「Custom Post Type Generator」を追加します。

追加したら、「カスタム投稿タイプ」と「ラベル」入力。
高度な設定は、画像と同じところにチェック。
クリックで拡大可能
カスタム投稿タイプを作成したら、次にカスタム分類を作成します。
「カスタム投稿タイプ」→「カスタム分類」→「新規作成」
「カスタム分類」と「ラベル」は、先ほど違うものにしてください。
「適用する投稿タイプ」に、先ほど作成した、「カスタム投稿タイプ」にチェックしてください。
クリックで拡大可能
Advanced Custom Fieldsで画像を設定できるようにしていきます。
「カスタムフィールド」→「新規作成」→「フィールドを追加」します。
「フィールドタイプ」を「画像」にし、「返り値」を「画像ID」にチェックします。
「ルール」を「投稿タイプ」の先ほど作成した、「テスト」に設定。
クリックで拡大可能
上記の設定をすることで、カスタム分類にて、画像が設定できるようになります。
<?php
$terms = get_the_terms( $post->ID, 'カスタム分類ラベル名' );
foreach($terms as $term){
$term_id = $term->term_id;
}
?>
<?php $hogehoge_thumbnail = get_field( 'カスタムフィールドラベル名' , 'カスタム分類ラベル名' . '_' . $term_id ); ?>
<?php if ( $hogehoge_thumbnail ) { ?>
<?php echo wp_get_attachment_image( $hogehoge_thumbnail, 'small' ); ?>
<?php } ?>
「カスタム分類ラベル名」のところに、Custom Post Type Generatorで作成した、カスタム分類ラベル名を
「カスタムフィールドラベル名」のところに、Advanced Custom Fieldsで作成したタクソノミーラベル名を入力。
「hogehoge」の部分は独自で変更していただいても構いません。
<div class="p-1 mb-2 mx-auto">
<ul class="list-unstyled d-flex justify-content-center mb-0 ">
<?php $taxonomy_name = get_the_terms( $post->ID, 'カスタム分類ラベル名' );
if(!is_wp_error($taxonomy_name) && count($taxonomy_name)):
foreach($taxonomy_name as $taxonomy):
$term_id = esc_html($taxonomy->term_id);
$term_idsp = "カスタム分類ラベル名_".$term_id; //カスタムフィールドを取得するのに必要なtermのIDは「taxonomyname_ + termID」
$photo = get_field('カスタムフィールドラベル名',$term_idsp);
$photosp = wp_get_attachment_image_src($photo, 'full');
if (!empty($photo)) : ?>
<li class="w-75 text-center">
<img src="<?php echo $photosp[0]; ?>" alt="<?php echo esc_html($taxonomy->name); ?>" class="img-fluid">
</li>
<?php endif; endforeach; endif; ?>
</ul>
</div>
上記のコードは、ターム全ての画像を表示させたいときに使用します。
長くなってしまいましたが、今回は『Advanced Custom Fieldsで、タームごとに画像を設定し表示させる方法』をご紹介しました。これが使えたらすごく便利になると思います。
ご紹介の方法より、きれいなコードとか、もっといい方法などがあればぜひTwitterでコメント頂けたら嬉しいです。
ホームページ制作・WEBサイト制作に関する
ご依頼・ご相談・ご質問などお気軽にお問い合わせください。
外注・業務委託・WEBサイト制作パートナーを
お探しの制作会社様もお気軽にお問い合わせください。