Blogブログ
#CSS/SASS
【超簡単!】CSSのみで実装!サイドバーを固定させる方法

ブログサイトなどでよく、右側(サイドバー)の部分がスクロールしてもついてくる時ありませんか?
今までは、jQueryを使って実装するのが標準でしたが、
最近では、今回ご紹介する「position: sticky」という、CSSのみで実装できる方法が主流みたいです。
ですので、非常に簡単に「CSSのみでサイドバーを固定する方法」を書いていこうと思います。
「サイドバー固定」の手順
まず、わかりやすいようにデモとして実装したコードと動きをご覧ください。
[codepen_embed height=”400″ theme_id=”0″ slug_hash=”zWyZjr” default_tab=”html,result” user=”designer-naoya”]See the Pen サイドバー固定 by naoya kobayashi (@designer-naoya) on CodePen.[/codepen_embed]
サイドバーのdivに、下記コードを追加しただけです!
.sidebar{
top:10px;
position: -webkit-sticky;
position: sticky;
}
※デモだと、height:10px;がかかっていますが、高さを持たせるために入れているだけですので、必要ありません。
「position: sticky」使用上の注意点
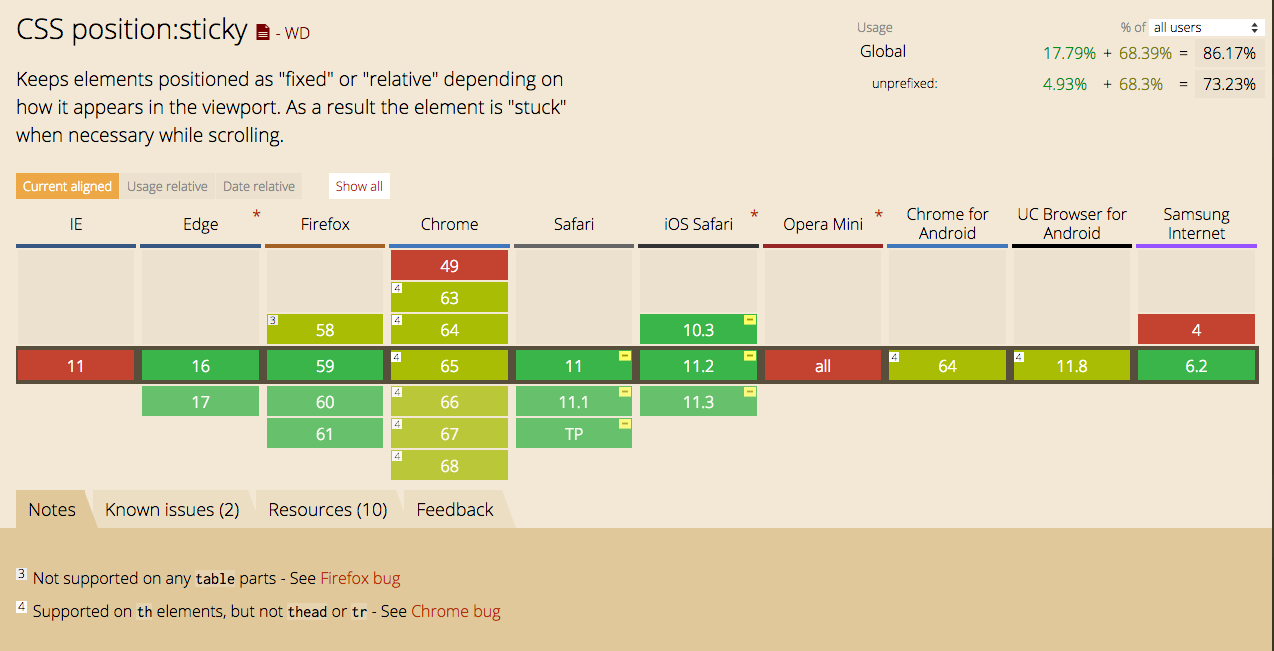
「position: sticky」対応ブラウザ

「Chrome」や「Firefox」や「Safari」などの主要ブラウザでは、問題なく使用できます!やっかいなIEでも、IE11では対応しているので、「position: sticky」は使用して問題ない技術だと思います!
overflow: hiddenがあるとダメ?!
「position: sticky」は、親要素に対して、「overflow: hidden」がかかっていると効かないようです。
ただ、「overflow: hidden」はあまり使わなくなってきている気がするので、あまり気にしなくていいかもしれません!
まとめ
以前は、jQueryを使って実装するのが標準だったものが、CSSで手軽に実装できるようになってきてデザイナーとしては本当にありがたいですよね!
今回ご紹介した、「CSSのみでサイドバーを固定する方法」は使う場面が多い技術だと思いますので、ぜひ覚えて活用してみてください!