
WordPressで下層ページが「404エラーが発生する」問題の解決方法
Blogブログ
広告
#WordPress

今回はよく使われる、「WordPressで新着記事一覧を表示する方法」の記事を書いていこうと思います。
とりあえず、下記にコピペすればすぐ使えるものを記載しておきますので、説明はいらん!という方は使ってください。
僕の場合は、Bootstrap使いなので、classの中に色々記述されていますが、必要ない方は、削ってください。
「WordPressで新着記事一覧を表示する方法」は、本当によく使われるので、覚えておいて損はないと思いますので、ぜひ、見て行ってください!
<div class="sourceview">
<pre class="brush: html;"><?php query_posts("post_type=post&posts_per_page=8"); if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php
$cat = get_the_category();
$catname = $cat[0]->cat_name; //カテゴリー名
$catslug = $cat[0]->slug; //スラッグ名
?>
<div class="col-lg-3 col-md-4 col-6 pb-4">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'news-thumbnail', array( 'class' => 'img-fluid' )); ?>
</a>
<ul class="mb-0 px-0 pt-2 list-unstyled">
<li><span class="text-light"><?php the_time('Y年m月d日') ?></span><br class="pc_nobr">
<span class="text-center px-3 badge badge-success py-1 ml-lg-2 <?php echo $catslug; ?>"><?php echo $catname; ?></span>
<br><p class="mb-0 pt-2"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></p>
</li>
</ul>
</div>
<?php endwhile; ?>
<?php else : ?>
<p>記事が見つかりませんでした</p>
<?php endif; ?>
</pre>
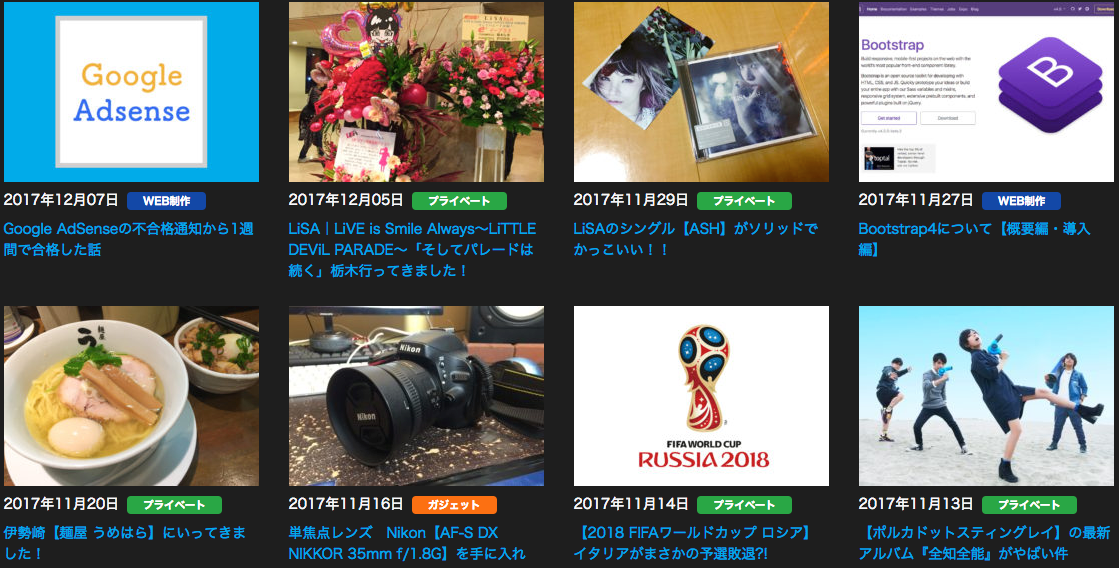
</div>上記の記述を書けば、「best-day」のトップページにもあるような(下記の画像参照)、新着記事一覧を表示させることが可能です!

実装するにはコピペでいいのですが、より理解を深めるためにひとつひとつの記述を見ていきたいと思います。
まず、はじめに書かれている下記の記述をみていきます。
<div class="sourceview">
<pre class="brush: html;"><?php query_posts("post_type=post&posts_per_page=8"); if (have_posts()) : while (have_posts()) : the_post(); ?></pre>
</div>これは、「もし、データーベース内に記事がある場合、最大8件表示する。」という構文です。になっています。
カテゴリーごとに色を分けたい時に重宝します。
<div class="sourceview">
<pre class="brush: html;"><?php
$cat = get_the_category();
$catname = $cat[0]->cat_name; //カテゴリー名
$catslug = $cat[0]->slug; //スラッグ名
?></pre>
</div>この構文で、カテゴリー名とスラッグ名を取得します。
<div class="sourceview">
<pre class="brush: html;"><span class="text-center px-3 badge badge-success py-1 ml-lg-2 <?php echo $catslug; ?>"><?php echo $catname; ?></span></pre>
</div>この構文で、取得した情報を元に、出力します。
<div class="sourceview">
<pre class="brush: html;"><?php the_post_thumbnail(); ?></pre>
</div>この構文で、アイキャッチ画像を取得し、出力することができます。ただし、これだけでは、画像サイズなど意図しないものが表示されてしまうので、functions.phpに下記の構文を記述すると、任意の画像サイズで表示させることができます。
<div class="sourceview">
<pre class="brush: html;">if ( ! function_exists( 'custom_thumbnail_size' ) ) :
// サムネールの追加サイズ
function custom_thumbnail_size() {
add_image_size('news-thumbnail', 255, 180, true);
}
add_action( 'after_setup_theme', 'custom_thumbnail_size' );
endif; // custom_thumbnail_size</pre>
</div>「255×180のサイズで表示する」ことができます。数字の部分は任意で設定してください。
サイズ後の「false」「true」は、画像を切り抜きか否かを決めます。「false」の場合は、指定のサイズでリサイズを行い、「true」の場合は、切り抜きを行います。
今回は、「WordPressで新着記事一覧を表示する方法」をご紹介しました。
もっと詳しい情報を知りたい場合は、WordPress公式のページWordPress Codex 日本語版をおすすめします。
ご指摘・ご質問ございましたら、twitterからコメントお待ちしております。
広告
ホームページ制作・WEBサイト制作に関する
ご依頼・ご相談・ご質問などお気軽にお問い合わせください。
外注・業務委託・WEBサイト制作パートナーを
お探しの制作会社様もお気軽にお問い合わせください。